If there’s one thing all library users should be doing more, it’s peeling back the layer of abstraction and seeing what’s really happening underneath. This is the only way to gain a true understanding of what the library provides, and who knows, maybe you’ll find some gems that you didn’t know existed.
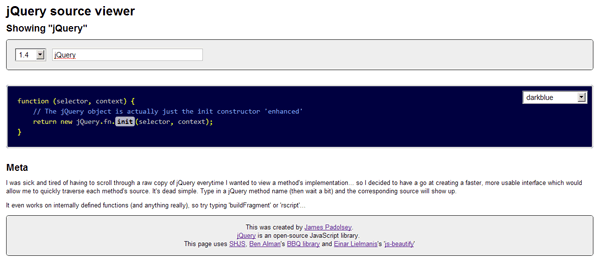
Libraries like jQuery aren’t very small when uncompressed. Traversing a long source file trying to look for a specific method’s implementation is far from ideal. I have frequently found myself in this situation with jQuery, so today I decided to do something about it, and the result is viewable at https://j11y.io/jquery.
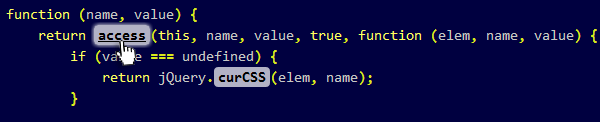
It allows you to study specific parts of jQuery’s source. You can type in a method name and you’ll see its implementation straight away, in all its syntax-highlighted glory! It will also link’ify all function names within the presented source:
You can link directly to a method using the following URL pattern:
https://j11y.io/jquery/[version/]methodName E.g. https://j11y.io/jquery/css https://j11y.io/jquery/1.3.2/attr https://j11y.io/jquery/jQuery.proxy -OR- https://j11y.io/jquery/#v=version&fn=methodName |
If you don’t specify a version then 1.4 is assumed.
The source that’s shown won’t be identical to the actual source, since this source viewer only works by toString()‘ing the functions. I might eventually implement something a little more robust, but it’s going to take time — finding a specific function’s declaration in a source file is tricky, especially when they’re not all defined with the straightforward method: function(){...} or function foo(){...}.
I didn’t really intend it to be an accurate depiction of the real source anyway — just something I (and others) could use to see how certain things are implemented within jQuery.
I hope you find it useful… I know I will!